Dynaboard AI: Revolutionizing Software Development with AI
Dynaboard AI is a groundbreaking suite of AI functionalities designed to accelerate the development of custom, production-grade software. It streamlines the process, making it significantly faster and easier to build complex applications. This article delves into its key features and how they're transforming the software development landscape.
Key Features
Dynaboard AI offers three core features:
- UI Generation: Effortlessly create data-rich UIs and forms using natural language prompts. Describe the desired UI, and Dynaboard AI generates the components, configures them, and places them appropriately. This eliminates the tedious manual work of selecting, renaming, and configuring components, saving developers significant time and reducing errors.
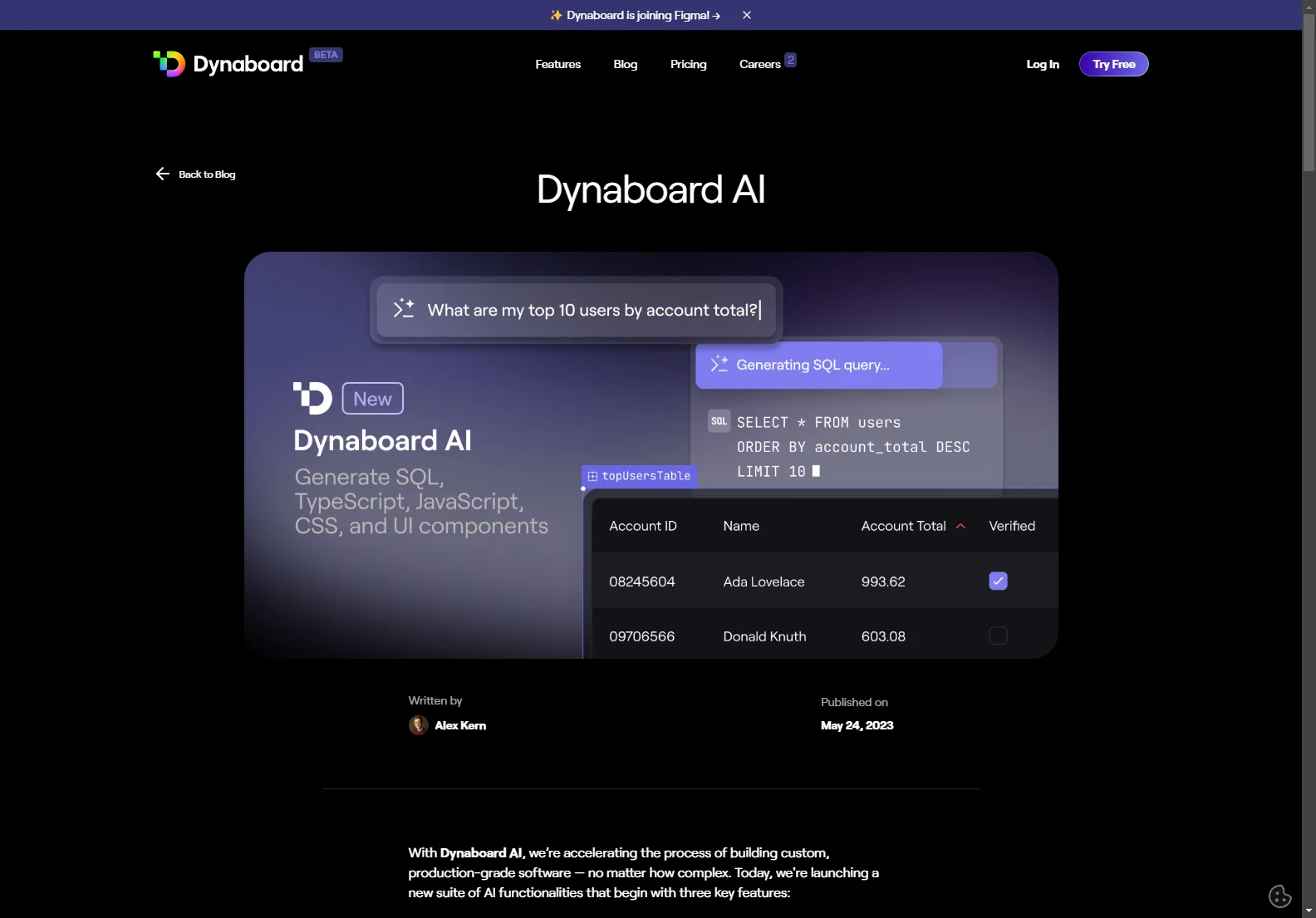
- Code Generation: Generate TypeScript/JavaScript, SQL, and CSS code within any code or query editor. This feature is invaluable for quickly creating various parts of your application, from database queries to UI interactions.
- Code Refactoring: Update code and queries by simply explaining the desired changes. Dynaboard AI understands the context of your application and makes the necessary modifications, keeping your codebase clean and efficient.
How Dynaboard AI Works
Dynaboard AI leverages natural language processing to understand your requests. You provide a prompt describing the desired UI component, code, or refactoring task, and Dynaboard AI generates the necessary code or UI elements. The generated components are fully integrated into the Dynaboard environment, allowing for easy modification and customization.
UI Generation Example
Need a form for editing database records? Simply type a prompt like "Create a form for editing user profiles, including name, email, and address." Dynaboard AI will generate the form components automatically, configured and placed correctly.
Code Generation Example
Want to generate a histogram of weekly partner signups? A prompt like "Histogram of weekly partner signups over the past 90 days" will produce the necessary SQL query and visualization code, creating the chart with automatic titles, axes, and dimensions.
Code Refactoring Example
Need to filter existing data? Referencing existing components (e.g., "industryDropdown"), you can prompt Dynaboard AI to update queries to filter results based on dropdown selections, ensuring your application remains synchronized with data changes.
Benefits of Dynaboard AI
- Increased Speed and Efficiency: Automate repetitive tasks, significantly reducing development time.
- Reduced Errors: Minimize manual errors associated with code writing and UI component creation.
- Improved Code Quality: Generate clean, efficient, and well-structured code.
- Enhanced Collaboration: Streamline collaboration among developers.
Future Plans
Dynaboard's developers plan to expand the AI capabilities to include features such as kickstarting large app development, automated documentation, and bug fixing. This continuous improvement will further enhance the platform's capabilities and solidify its position as a leader in AI-powered software development.
Conclusion
Dynaboard AI is a game-changer for software development. By automating tedious and time-consuming tasks, it empowers developers to focus on higher-level aspects of application development, leading to faster development cycles, reduced costs, and improved software quality. Try Dynaboard AI today and experience the future of software development.